solution
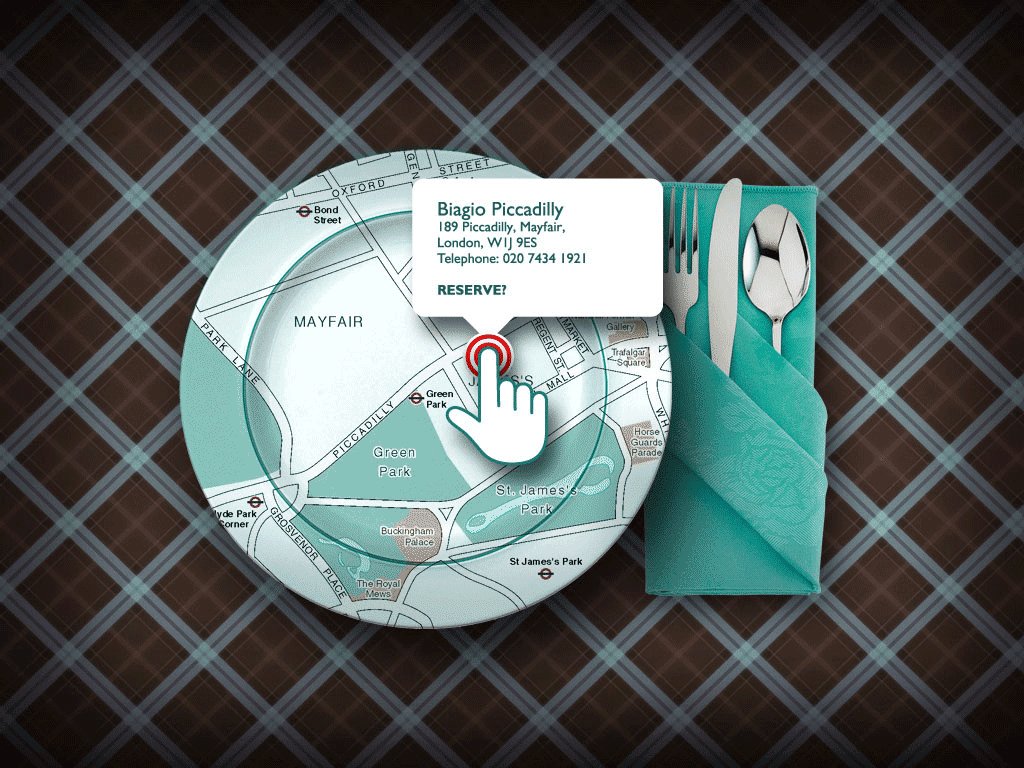
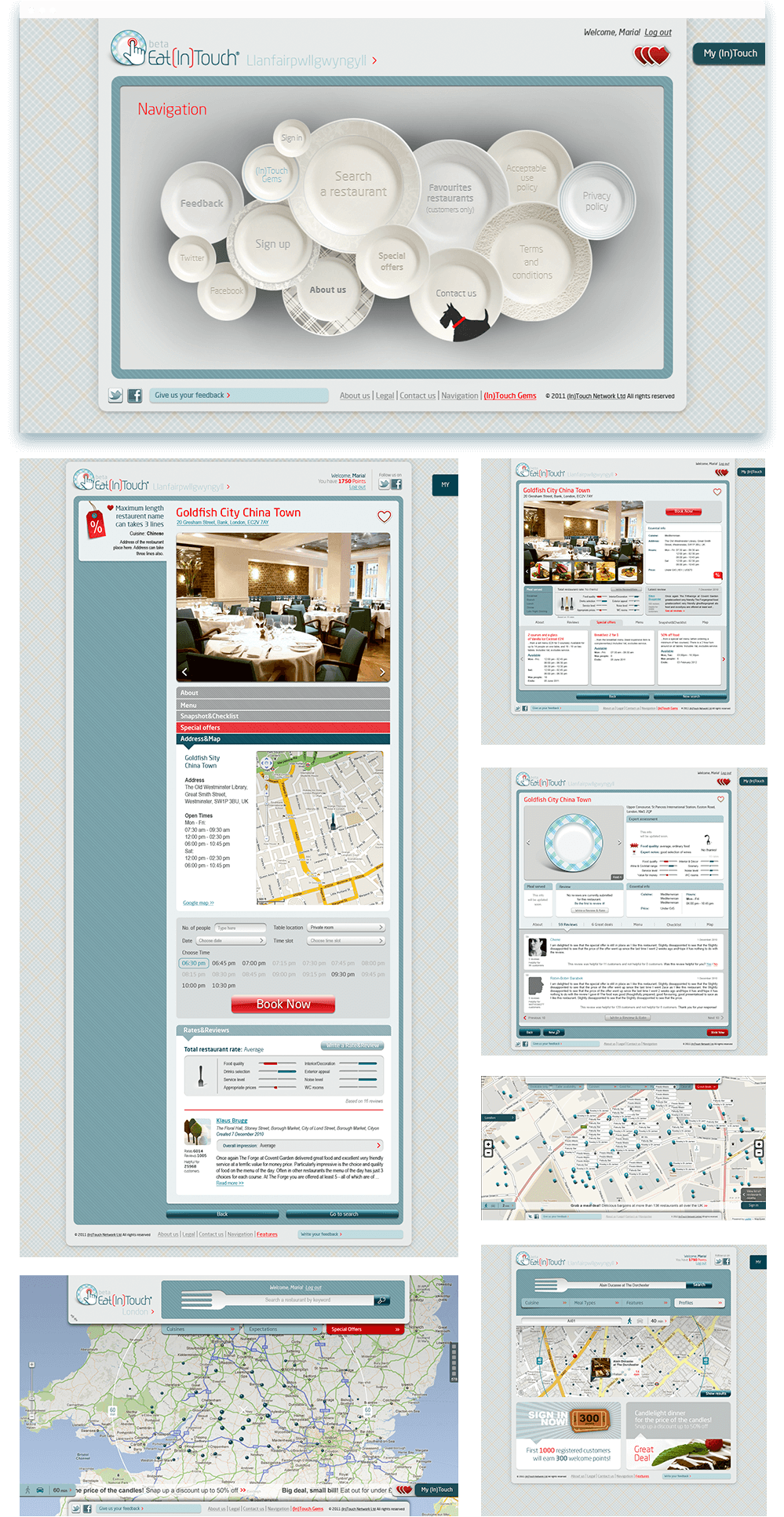
Being the ultimate ‘dine advisor’, Eat(In)Touch enabled users to easily find the best local restaurants and book a table instantly.
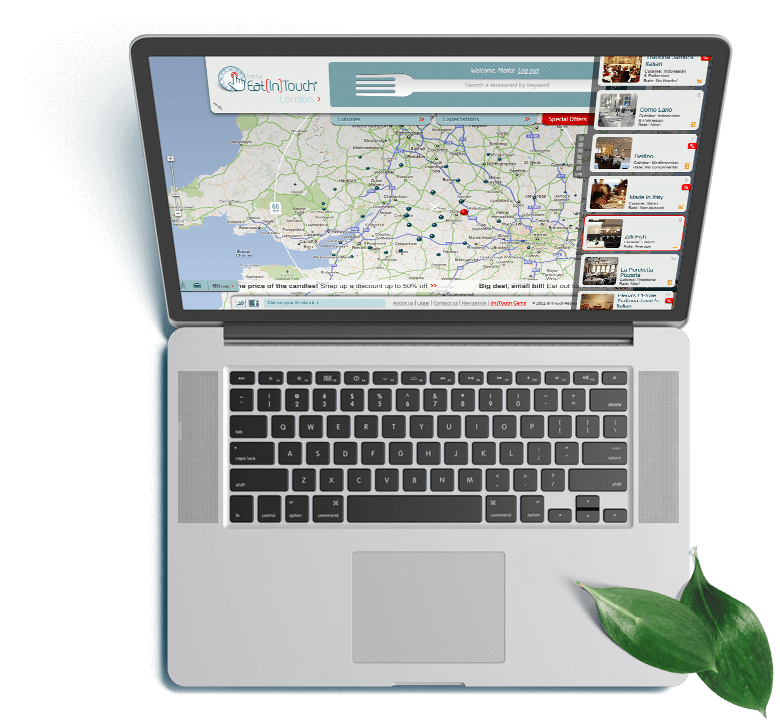
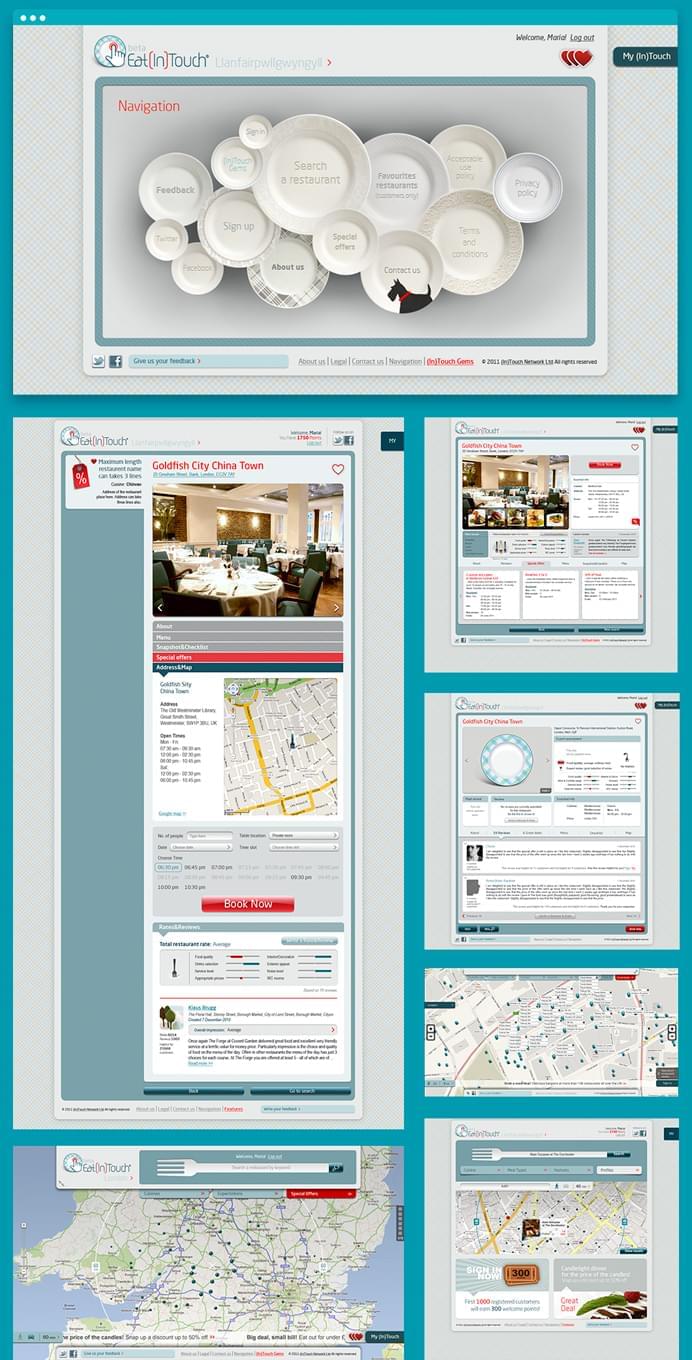
After careful analysis of the competition, we set out to create an interface that could be easily navigated by the user and would provide a comprehensive overview of the UK restaurant scene.
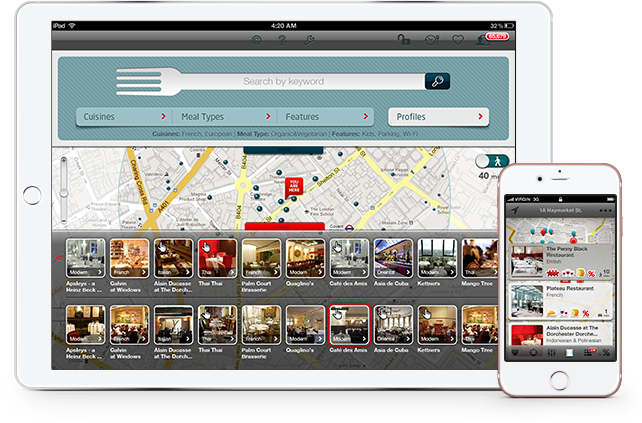
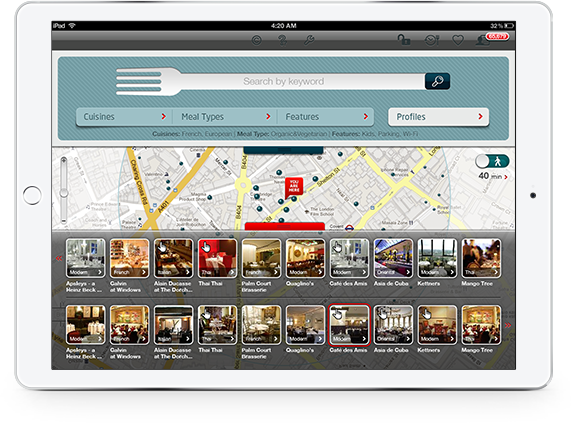
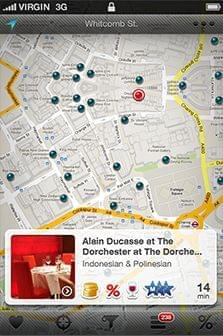
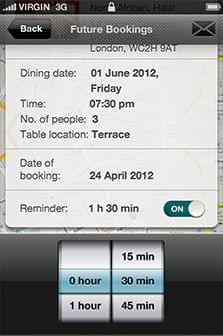
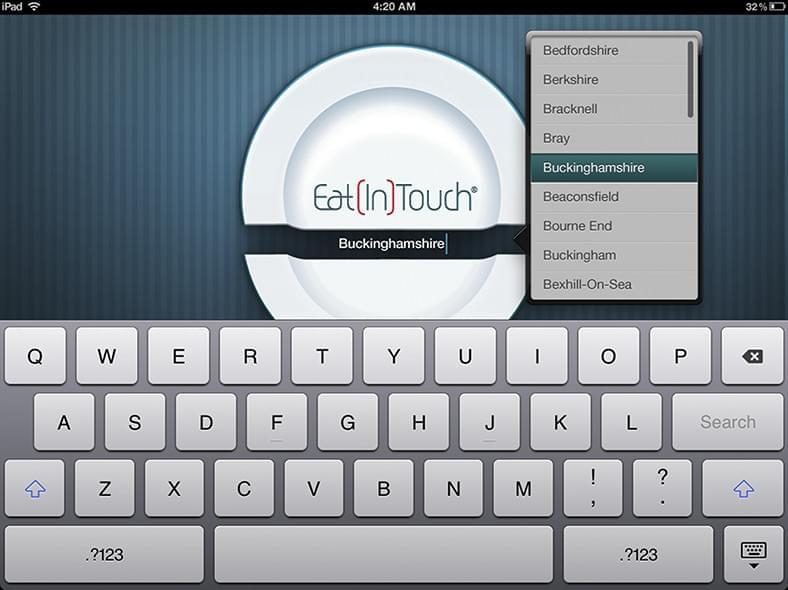
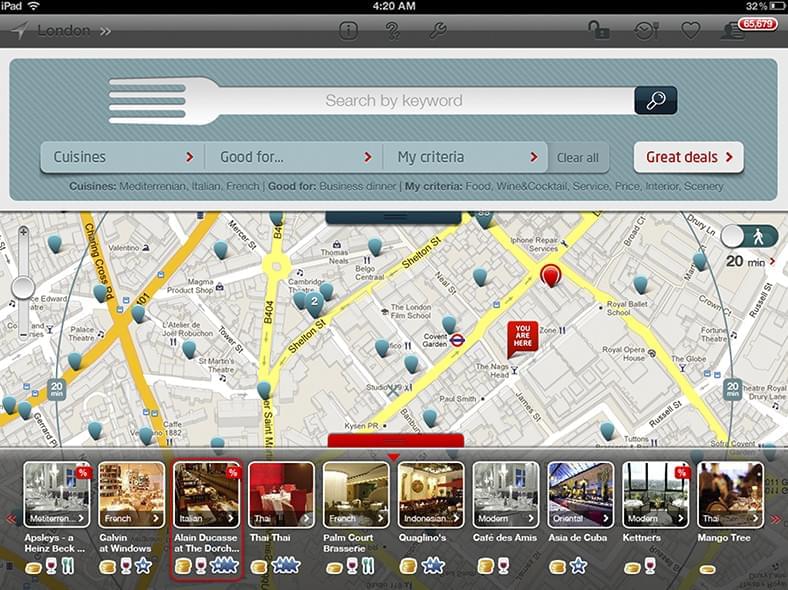
First, we perfected the search functionality and created a user-friendly system that allowed visitors to narrow down their restaurant search in as few steps as possible. An interactive map used unique localising functionality to show an area within the users’ chosen number of minutes’ journey – by car or on foot. A range of filters enabled customers to find the perfect restaurant for any given occasion. ‘My Criteria’ allowed them to set individual requirements for Food Quality, Wine & Cocktail Range, Service Level, Interior & Decor, Scenery and Price Range. Registered customers could make lists of their favourite restaurants, view their booking history, write reviews and rate restaurants. What’s more, through the integration of the APIs of popular restaurant guides, such as Zagat and Michelin, we could provide a lowdown on the venue, so users didn’t have to search for information on other sites.